# 一.父传子
# v-bind (opens new window) 绑定 prop (opens new window) 动态传值
# props (opens new window)
# 1.具体操作
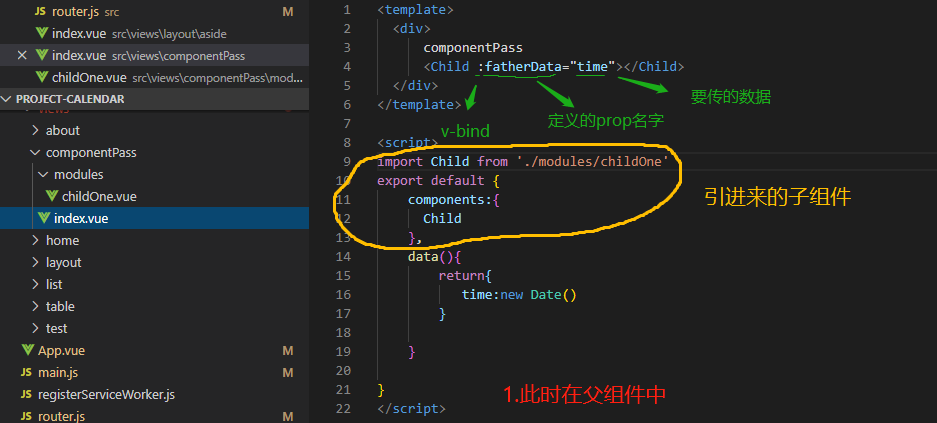
(1). 在父组件中:给绑定的prop取一个有语义化的名字,然后将需要传的值赋给这个prop属性。如图1:
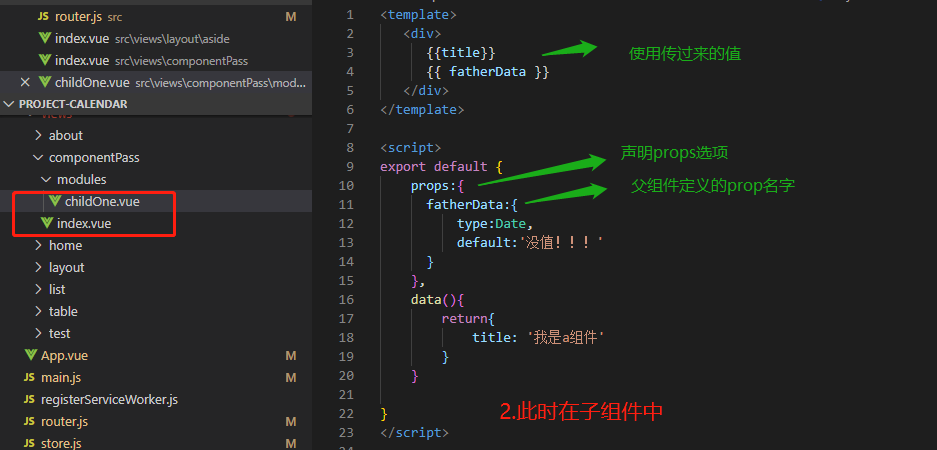
 (2). 在子组件中:在子组件必须声明props选项,并将在父组件中定义的语义话名字放到这个选项中,可以使用字符串数组的形式,也可以使用对象的形式(可以验证传值类型,方便找错和测试)
(2). 在子组件中:在子组件必须声明props选项,并将在父组件中定义的语义话名字放到这个选项中,可以使用字符串数组的形式,也可以使用对象的形式(可以验证传值类型,方便找错和测试)

(3). prop可以传的类型 (opens new window),props可以验证的类型 (opens new window)
# 2.拓展
(1). 为什么说是单向数据流,因为防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解,违反则会控制台中发出警告地址 (opens new window)
(2). 这里传值可以是静态的(像html标签一样添加属性)动态的(v-bind绑定动态追)地址 (opens new window)
(3)父组件中调用子组件的方法 (opens new window)
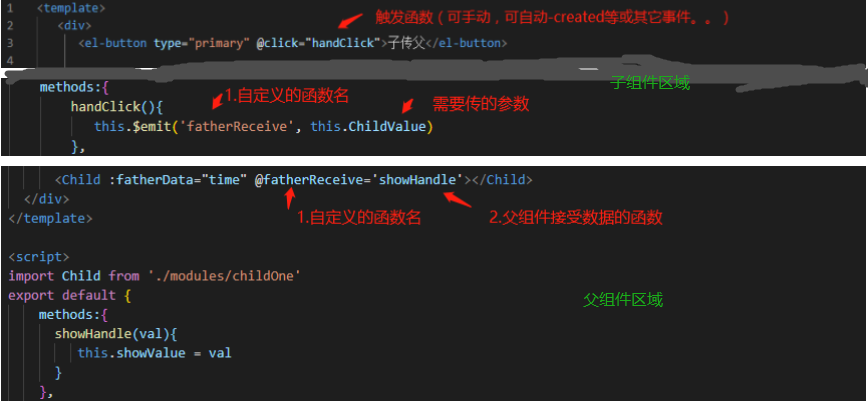
# 二.子传父
# 利用v-on (opens new window)监听实例(即子组件)自定义事件,其回调函数会接收所有传入事件触发函数的额外参数$emit (opens new window)在子组件触发事件,父组件内v-on接收
# 1.具体操作